Góc chia sẻ
Hướng dẫn chèn comment facebook vào blogger
Facebook là mạng xã hội lớn nhất hiện nay thu hút hàng tỉ người dùng, việc chèn commnet facebook vào bài viết cho phép mọi người bình luận là điều hết sức cần thiết, Thiết kế web chuyên nghiệp sẽ hướng dẫn bạn điều này.

Bạn đăng nhập vào blogger vào phần chỉnh sửa HTML

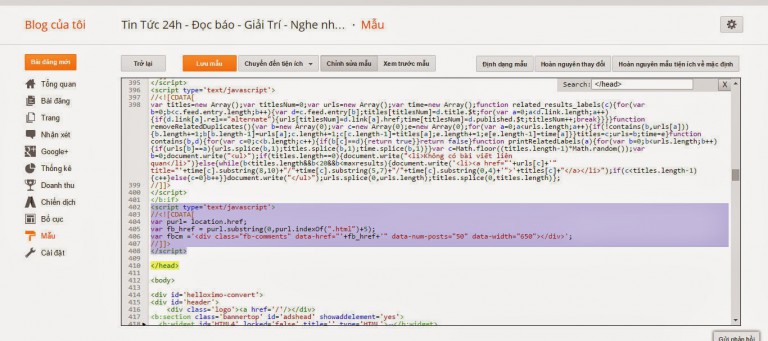
Copy đoạn code này dán vào trước phần </head>
<script type=’text/javascript’>
//<![CDATA[
var purl= location.href;
var fb_href = purl.substring(0,purl.indexOf(“.html”)+5);
var fbcm ='<div class=”fb-comments” data-href=”‘+fb_href+'” data-num-posts=”8″ data-width=”766″></div>’;
//]]>
</script>

data-num-posts=”8″ là số comment hiển thị
data-width=”766″ là chiều dài comment
Các thông số này bạn có thể thay đổi tùy ý mình làm sao cho phù hợp với blogger của bạn.
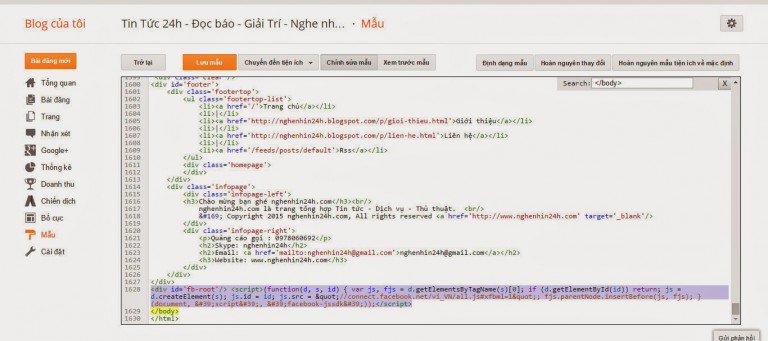
Tiếp tục nhấn Ctrl+F tìm </body>
Dán đoạn code này vào trước </body>
<div id=’fb-root’/> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = “//connect.facebook.net/vi_VN/all.js#xfbml=1”; fjs.parentNode.insertBefore(js, fjs); }(document, ‘script’, ‘facebook-jssdk’));</script>

Và cuối cùng bạn copy doạn code này vào nơi bạn muốn hiển thị comment
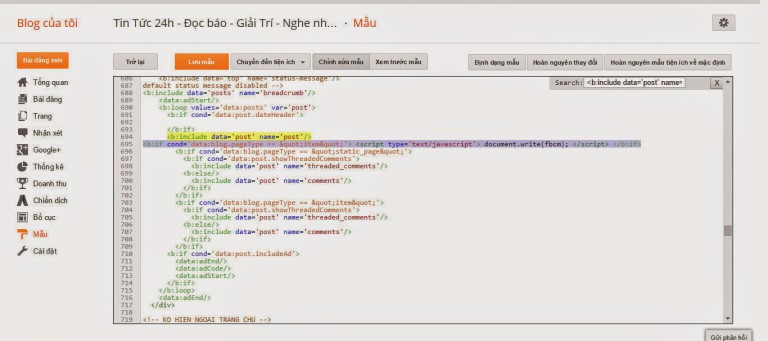
<b:if cond=’data:blog.pageType == “item”‘> <script type=’text/javascript’> document.write(fbcm); </script> </b:if>
Thông thường chèn cuối của mỗi bài viết nên bạn Ctrl+F tìm tới dòng <b:include data=’post’ name=’post’/>
và chèn sau đoạn code này

Tìm kiếm trên goolge
– chen comment facebook vao web
– them comment facebook vao blogger
– huong dan them comment facebook vao blogspot










