Tin tức
HƯỚNG DẪN CÁCH LÀM TỐI ƯU SEO CHO HÌNH ẢNH
Để một bài viết được Google đánh giá và đưa lên Top thi không chỉ có nội dung đạt chuẩn SEO mà ngay cả hình ảnh cũng phải đạt chuẩn. Nếu trong bài viết bạn chỉ chèn hình ảnh không thôi thì bức hình đó là ảnh “chết”. Vậy làm sao để bức hình thật sự “sống” trong bài viết? Hôm nay tôi sẽ giúp các bạn giải đáp thắc mắc này qua bài Hướng dẫn cách làm tối ưu SEO cho hình ảnh.

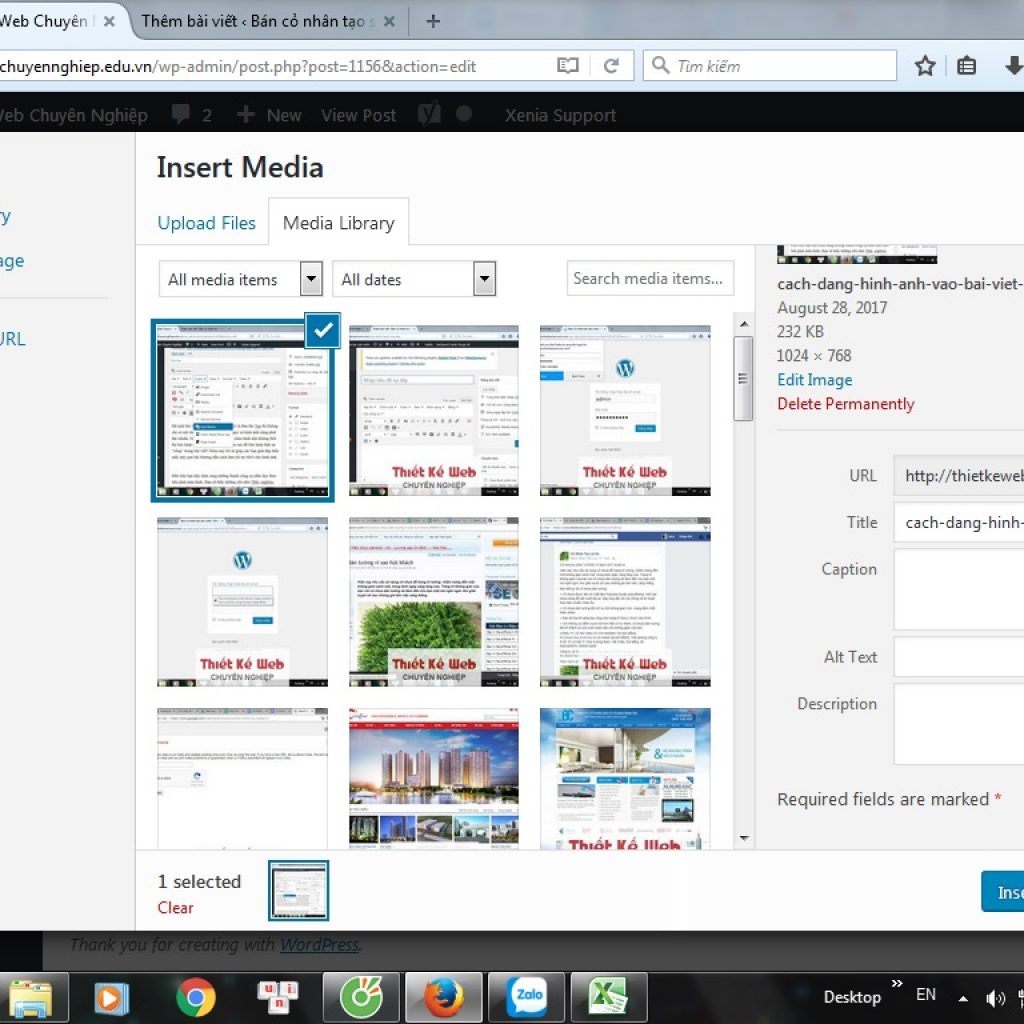
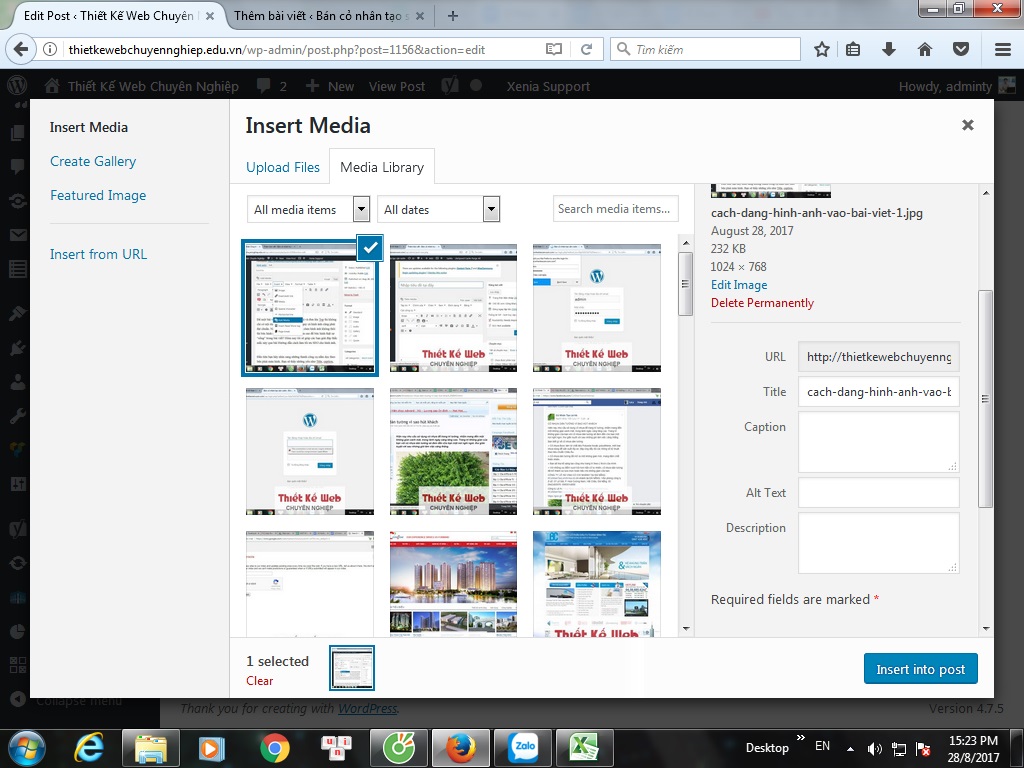
Đầu tiên bạn hãy nhìn sang những thanh công cụ nằm dọc theo bên phải màn hình. Bạn sẽ thấy những yếu như Title, caption, Alt text, Description. Đó là những yếu tố giúp bạn tối ưu SEO cho những hình ảnh mà bạn đăng trong bài viết. Việc mà bạn cần làm đó là hoàn thiện những thông tin mà các thành công cụ yêu cầu. Chỉ khi hình ảnh có được những thông tin thì sẽ được Google đẩy lên hàng Top.
Đầu tiên Title bạn đặt tên theo tên Title của bài viết cũng được. Nhưng với điều kiện, bạn chú ý những điều sau:
- Không viết có dấu
- Các chữ cách nhau bằng dấu gạch ngang.
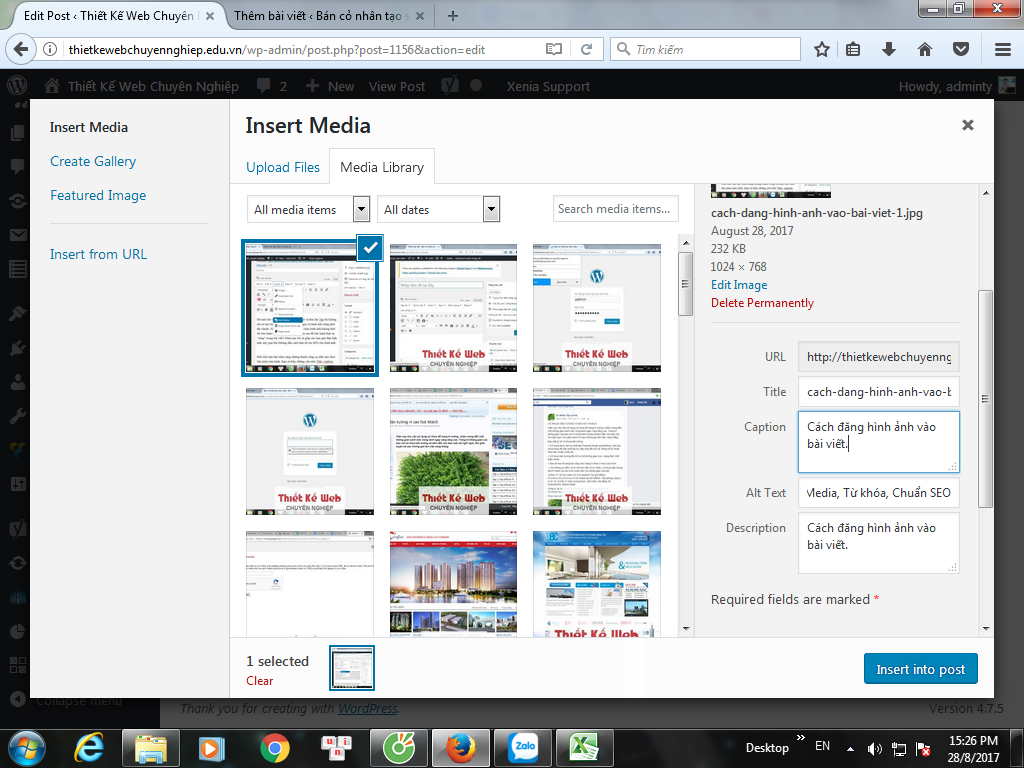
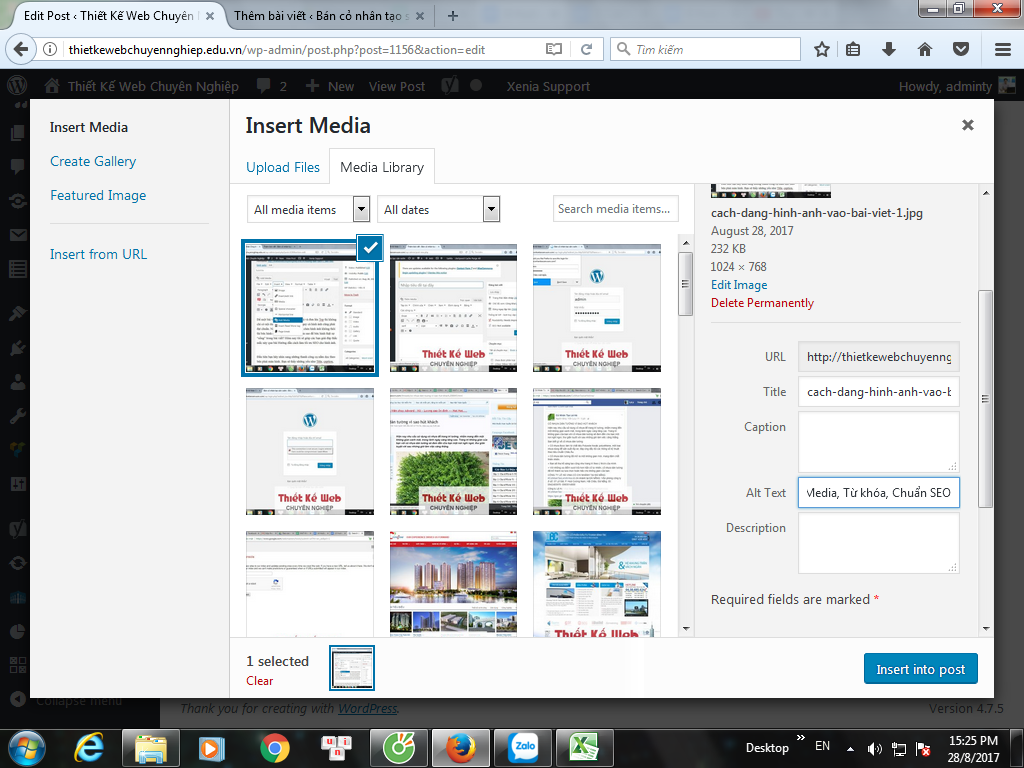
Thứ hai, caption đó là yếu tố mô tả hình ảnh minh họa cho nội dung. Trong ví dụ này tôi lấy một bài viết từ trang thietkewebchuyennghiep.edu.vn để làm ví dụ. Với hình ảnh đầu tiên này tôi sẽ mô tả hình ảnh này với nội dung sau: “Những yếu tố làm cho website tối ưu”. Ngoài ra, bạn cũng có thể lấy từ cho của bài viết làm từ khóa cho hình ảnh. Tương tự như vậy, trong phần Alt text bạn nên copy phần từ khóa vào cho vào khung chứa nội dung này.

Đến phần Description thì bạn viết mô tả chung minh họa cho hình ảnh đó. Trong này tôi lấy ví dụ: “Những website phải có yếu tố tối ưu hình ảnh”.
Ngoài ra, bạn nên cân nhắc lại một lần nữa trước khi bấm nút Update. Bạn hãy lướt nhìn xuống bên dưới công cụ Attachment Display settings để xem các yếu tố còn lại đủ tiêu chuẩn chưa?
- Alignment: Ở công cụ này cho phép bạn canh vị trí của hình ảnh: Left (canh trái), Right (canh phải), Center (canh giữa), None (mặc định). Thường hình ảnh để cho thuận mắt người xem người ta sẽ canh giữa.
- Link to: đặc biệt phần này liên quan mật thiết với việc bạn đặt tên Title cho hình ảnh ở trên. Khi bạn đặt tên cho hình ảnh theo như tôi hướng dẫn ở trên sẽ giúp tạo ra đường link ngay bên dưới phần nay luôn. Lúc đó, nó không còn những thông số mặc định của bức ảnh và bác Gồ không thể đọc được thông tin của bức hình này.
- Size: Bạn nên xem lại kích cỡ hình ảnh đã đúng như bạn mong muốn chưa? Nếu nó quá nhỏ bạn có thể chọn lại hoặc tương tự nếu nó qua lớn bạn có thể chọn kích cỡ như ban đâu mình mặc định. Thường nó sẽ hiển thị kích cỡ mà bạn đã mặc định. Tuy nhiên, đôi lúc nó tự nhảy sang kích cỡ khác. Vì vậy, chúng ta đừng làm lơ nó nhé.

Bây giờ chúng ta sẽ đăng một bức ảnh trong bài viết này để thí nghiệm nhé. Đầu tiên bạn cũng làm các bước như đăng một bức hình. Chọn vị trí đăng hình, sau đó vào Add media, chọn bức hình mà từ đầu đến giờ chúng ta chỉnh sửa nội dung của nó. Bức hình đó nằm trong Media Library. Tiếp theo, Nhấp chọn bức hình đạc mặc định, khi bức hình hiển thị với hình tick note màu xanh, bạn kéo xuống dưới nhấn dòng chữ trong khung màu xanh dương nhỏ Insert into post. Ngay lập tức búc ảnh hiện lên trong bài viết và nơi bạn đã mặc định để đăng hình. Ở phần Caption bạn nên đổi màu chữ cũng như kích cỡ chữ để chúng ta dễ hân biệt với chữ của nội dung và làm cho nó sinh động hơn. Có thể bạn đổ nghiêng chữ và thay màu đen truyền thống bằng màu xanh dương chẳng hạn. Và đây cũng là màu thông dụng với các trang web khi họ đăng tải hình kèm Caption trong bài viết.
Hiển nhiên, bài viết của bạn bay giờ cũng khá hơn và thân thiện với “bác Gúc” rồi đấy. Tuy nhiên, như vậy vẫn chưa hẳn là tối ưu đâu. Và tôi sẽ tiết lột bí kíp thiếp theo trong bài viết “Hướng dẫn cách đặt từ khóa và tag web” nhé.