Tin tức
HƯỚNG DẪN THIẾT KẾ WEBSITE BÁN HÀNG BẰNG DREAMWEAVER
Thiết kế website bán hàng bằng Dreamweaver là một trong những hình thức được nhiều lập trình viên ưa chuộng hiện nay. Để hiểu thêm về thiết kế website bán hàng bằng Dreamweaver hãy cùng chúng tôi tìm hiểu ngay bên dưới đây nhé!
Thiết kế website bán hàng bằng Dreamweaver là gì?
Đây là phần mềm dùng để thiết kế web chuyên nghiệp, nó tương đối dễ sử dụng với những phiên bản cải tiến gần đây.
Dreamweaver CS6 là một công cụ hỗ trợ nhiều ngôn ngữ lập trình như PHP, ASP, JAVA,… Chính vì vậy nó luôn được rất nhiều lập trình viên thiết kế web lựa chọn và đánh giá cao.
Công cụ Dreamweaver còn hỗ trợ xem trước trang web khi đang trong quá trình thiết kế. Đây là một trong những tính năng hữu ích giúp việc thiết kế web tránh được những sai sót đáng tiếc giúp làm việc được hiệu quả và chất lượng website đảm bảo tốt hơn.
Hướng dẫn thiết kế website bán hàng bằng Dreamweaver
Bước 1: Tải và cài đặt Dreamweaver cho máy tính của bạn
Bạn có thể tải Dreamweaver tại các trang web uy tín cung cấp, sau đó tiến hành cài đặt cho máy tính của mình.
Bước 2: Thiết lập trang web
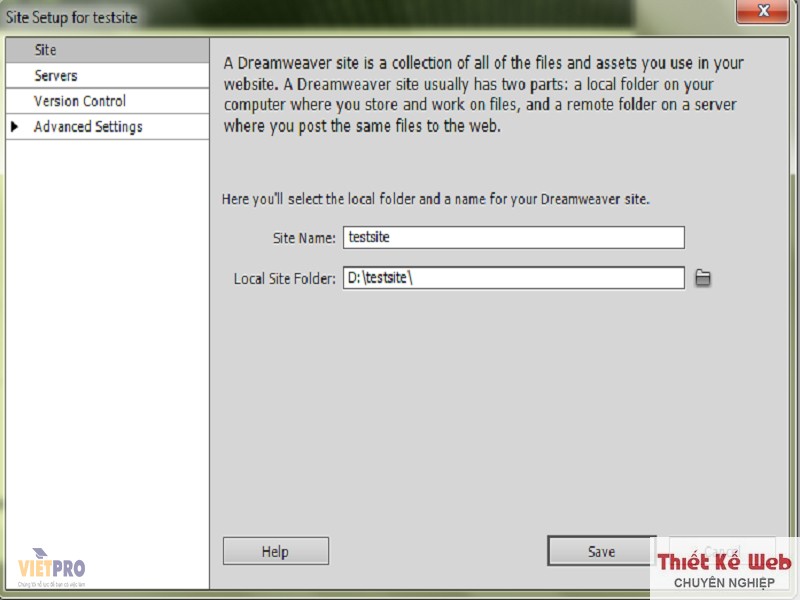
Sau khi đã cài đặt hoàn tất Dreamweaver cho máy tính, bạn mở nó ra chọn Site, bấm vào mục New Site. Ở thao tác này, một hộp thông tin sẽ hiện ra và việc bạn cần làm là điền những thông tin cần thiết vào nó.

Trong ô Site Name: Điền tên Site
Trong ô Local Site Folder: Tạo Folder riêng để lưu các file trong Site. Các bạn có thể chọn ổ đĩa bất kỳ miễn sao bạn cảm thấy thuận tiện.
Khi bạn đã tạo được Folder thì các bạn bắt buộc phải click vào biểu tượng file bên cạnh để lưu lại.
Sau đó bạn tiếp tục chọn Save để lưu lại các thao tác vừa thực hiện.
Bước 3: Tạo Server
Bạn click vào dấu “+” ở cuối bảng điều khiển (bảng điều khiển ở bước 2)

Lúc này hộp thư thoại mới và bạn cũng điền các thông tin cơ bản
Trong ô Basic các bạn chọn mục:
- Server name: Tên của Server
- Connect using: Các bạn gõ Local/Network.
- Sever Folder: Các bạn sẽ gõ đường dẫn đến server. Bạn có thể sử dụng đường dẫn là C:wampwww.
Tại thư mục C:wampwww: Bạn sẽ tạo một Folder mới trùng với tên mà các bạn tạo ở mục Server Name. Sau khi tạo xong các bạn lưu ý phải click vào thư mục bạn vừa tạo và chọn biểu tượng file ở bên cạnh để lưu lại.
Web URL: Đường link cho Web, các bạn sẽ tự tạo đường này, thông thường thì nó có dạng http://localhost/sau đó là tên server.
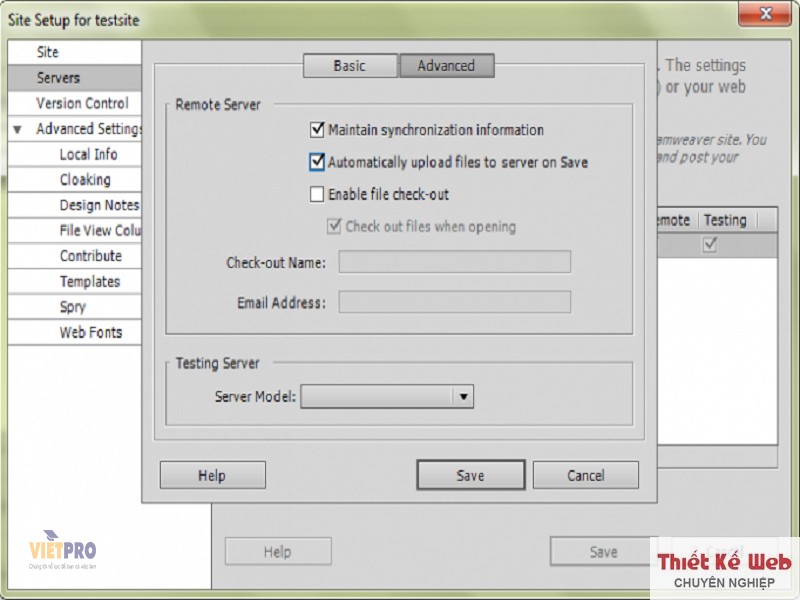
Tại ô Advanced :
- Bạn chọn Automatically upload files to server on Save => chọn Save.
- Tại mục Advanced Setting: các bạn thay đổi thông tin như hình sau:
- Local Info: bạn click vào ô Default Images Folder – tại đây bạn sẽ tạo một file Images.
- Links Relative To: Các bạn click chọn SiteRoot.
Bước 4: Nhấn “Save”
Nhấn Save để lưu lại toàn bộ quá trình vừa thực hiện kể trên.
Như vậy là chúng tôi đã hướng dẫn xong cho bạn các bước thiết kế giao diện web bằng Dreamweaver cơ bản. Để thiết lập thêm các chi tiết cụ thể, bạn có thể liên hệ để được tư vấn trực tiếp.
Liên hệ để được tư vấn
Công ty TNHH Sản xuất Thương mại Dịch vụ Benet
Đ/C: 80/56/3A Đường số 3, Phường 9 Quận Gò Vấp, Tp.HCM
Holine: 0938.564.969 – 0964.206.948
Email: saigonweb247@gmail.com
Web: thietkewebchuyennghiep.edu.vn









